
Five Planes of Interface Design
Leestijd: 6 minuten
Uitvoertijd: paar uur tot gehele projectduur
Inleiding
Het doel van de vijf ‘planes’ van interface design is het creëren van samenhang in de complete productinterface. Het zorgt er voor dat de interface in de kern al aansluit bij de visie op het product, en dat er een heldere onderliggende structuur in zit.
Toepassing
In het boek The Elements of User Experience van Garrett (2011) wordt in detail uitgelegd hoe je een interface- of interactieontwerp optimaal kan laten aansluiten bij het doel dat je voor ogen hebt met je product. Je doet dit door niet oppervlakkig te werk te gaan (direct de zichtbare interface ontwerpen) maar te starten vanuit een diepste laag: de strategie/visie. Van daaruit werk je laag voor laag naar het oppervlak toe, waarbij elke laag voortborduurt op de laag er onder.
Resultaat
Elke laag heeft zijn eigen resultaat, dat weer als input wordt gebruikt voor de bovenliggende laag. Mogelijke concrete resultaten zijn:
Strategie: de visie in tekst en/of beeld.
Scope: een lijst met functies van het product die via de interface uitgevoerd moeten kunnen worden.
Structure: schematische weergave / diagram van de interactiemogelijkheden (bv. een state-transition diagram).
Skeleton: een template/master, overzicht van welke functies en knoppen waar komen.
Surface: de complete interface met knoppen, kleuren, teksten, etc.
Het doel van de vijf ‘planes’ van interface design is het creëren van samenhang in de complete productinterface. Het zorgt er voor dat de interface in de kern al aansluit bij de visie op het product, en dat er een heldere onderliggende structuur in zit.
Toepassing
In het boek The Elements of User Experience van Garrett (2011) wordt in detail uitgelegd hoe je een interface- of interactieontwerp optimaal kan laten aansluiten bij het doel dat je voor ogen hebt met je product. Je doet dit door niet oppervlakkig te werk te gaan (direct de zichtbare interface ontwerpen) maar te starten vanuit een diepste laag: de strategie/visie. Van daaruit werk je laag voor laag naar het oppervlak toe, waarbij elke laag voortborduurt op de laag er onder.
Resultaat
Elke laag heeft zijn eigen resultaat, dat weer als input wordt gebruikt voor de bovenliggende laag. Mogelijke concrete resultaten zijn:
Strategie: de visie in tekst en/of beeld.
Scope: een lijst met functies van het product die via de interface uitgevoerd moeten kunnen worden.
Structure: schematische weergave / diagram van de interactiemogelijkheden (bv. een state-transition diagram).
Skeleton: een template/master, overzicht van welke functies en knoppen waar komen.
Surface: de complete interface met knoppen, kleuren, teksten, etc.
Voorbeelden
1. SpLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scru003cbru003eu003cbru003e
Stroomschema/tabel/extra visuele informatie
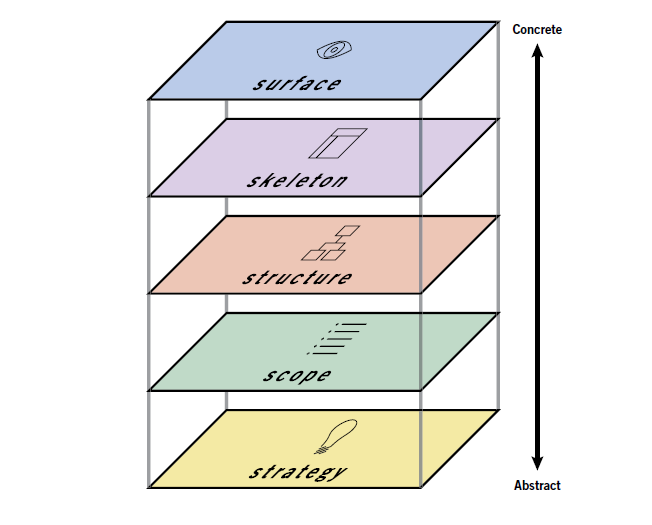
De vijf lagen (‘planes’) die hier voor gebruikt worden zijn (van boven naar onder):

Surface: de invulling van de template met de teksten, kleuren, iconen, etc.
Skeleton: de visuele ‘template’ voor de interface.
Structure: de structuur die gegeven wordt aan de eisen/functies.
Scope: de eisen/functies die voortkomen vanuit de visie.
Strategy: de visie op het product, wat wil je er mee bereiken?
Skeleton: de visuele ‘template’ voor de interface.
Structure: de structuur die gegeven wordt aan de eisen/functies.
Scope: de eisen/functies die voortkomen vanuit de visie.
Strategy: de visie op het product, wat wil je er mee bereiken?
Veelgestelde vragen
…
…
Externe links
Boek: Garrett (2011) – The Elements of User Experience | ISBN 9780321683687
Auteur: –